Viewを全画面表示する(SafeAreaにも表示する)
2021年03月09日

ローディング画面などアプリ全体にViewを表示したい事があります。

全画面に表示する方法
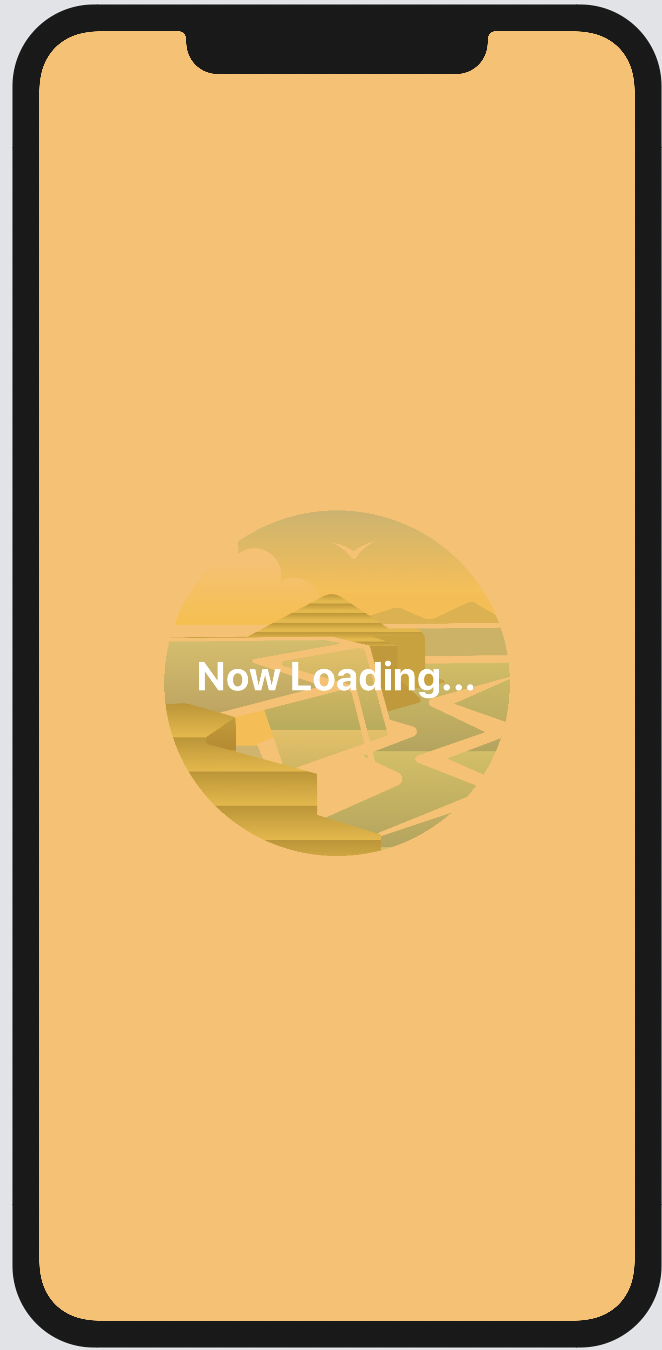
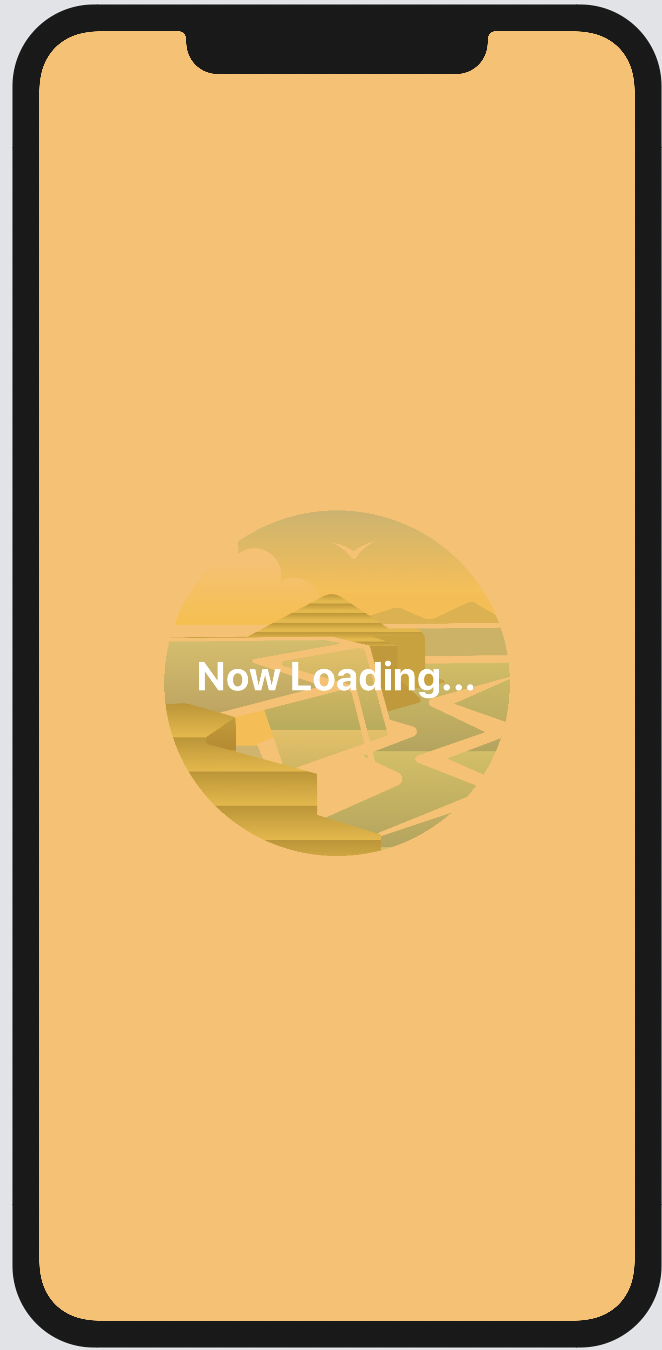
以下のような画像の上に「Now Loading...」と全画面の背景を表示するローディング画面を用意してみます
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Image("city")
.resizable()
.frame(width: 240, height: 240)
LoadingView()
}
}
}
struct LoadingView: View {
var body: some View {
VStack {
Text("Now Loading...")
.fontWeight(.bold)
.foregroundColor(.white)
.font(.title)
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.orange.opacity(0.6))
}
}
すると結果はステータスバーなどの SafeArea にローディング部分が表示されません。

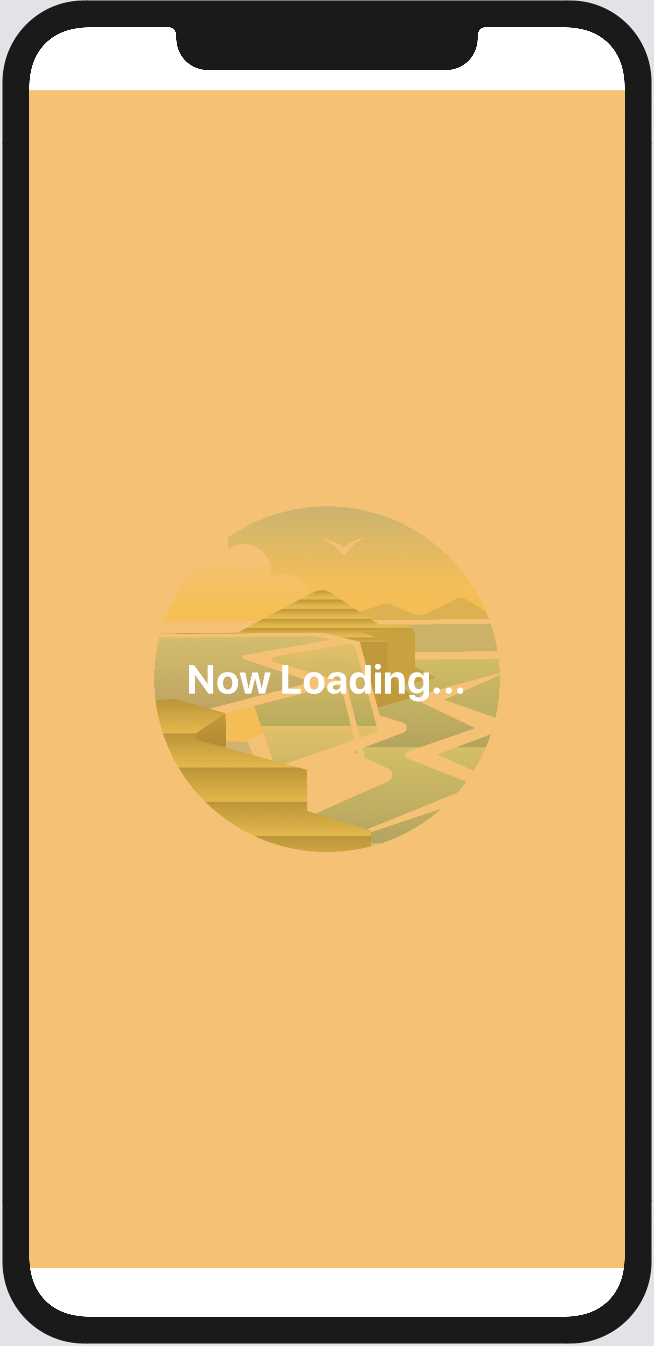
これを解決するには edgesIgnoringSafeArea() を使用します。
@inlinable public func edgesIgnoringSafeArea(_ edges: Edge.Set) -> some View
struct ContentView: View {
var body: some View {
ZStack {
Image("city")
.resizable()
.frame(width: 240, height: 240)
LoadingView()
.edgesIgnoringSafeArea(.all)
}
}
}
これで全画面表示が出来ます。