SwiftUIのTextの使い方
2021年03月09日

基本の定義
Text("Hello, World!")

フォント
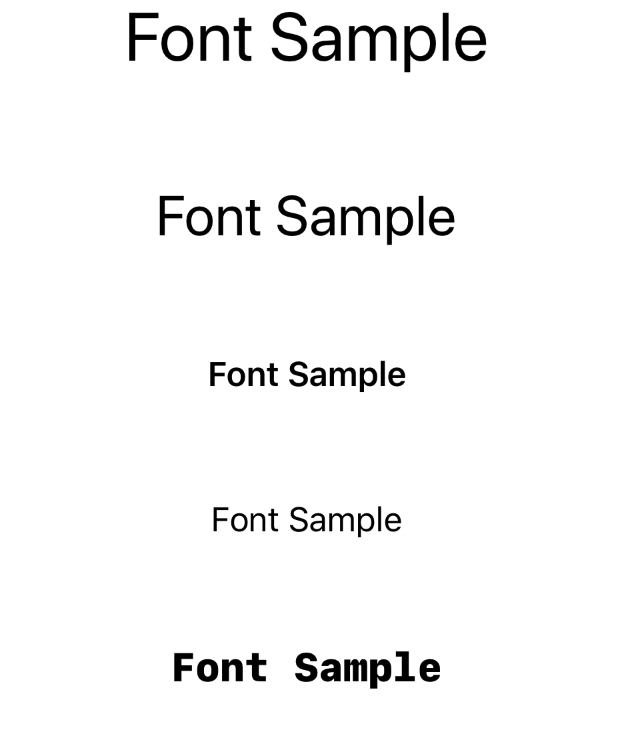
Text("Font Sample")
.font(.largeTitle)
Text("Font Sample")
.font(.title)
Text("Font Sample")
.font(.headline)
Text("Font Sample")
.font(.body)
Text("Font Sample")
.font(.system(size: 20, weight: .heavy, design: .monospaced))

.title・.headlineのようにデフォルトで数種類定義されています。
自分で定義する事も可能
色
Text("Color Sample")
.foregroundColor(Color.green)
Text("Color Sample")
.background(Color(red: 0.9, green: 0.9, blue: 0.9, opacity: 1.0))
.foregroundColor(Color.blue)

ColorはUIColorを使う事も可能なため、
UIColorのextensionやライブラリを使用する事も出来ます
表示方法
| 表示の仕方 | SwiftUIでの設定値 |
|---|---|
| 左揃え(デフォルト) | .leading |
| 中央揃え | .center |
| 右揃え | .trailing |
left・rightではない事に注意
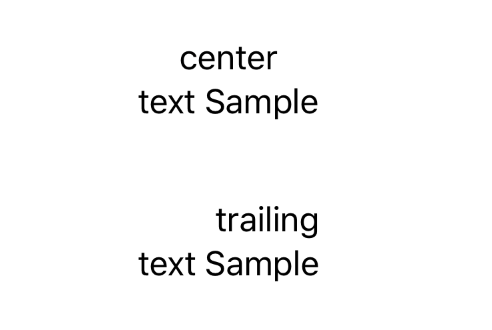
// 中央揃え
Text("center\ntext Sample")
.multilineTextAlignment(.center)
// 右揃え
Text("trailing\ntext Sample")
.multilineTextAlignment(.trailing)

斜体・太字
Text("Italic Sample").italic()

Text("Bold Sample").bold()

fontWeightを使って細かく分ける場合
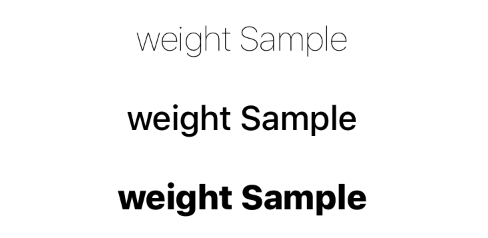
Text("weight Sample").fontWeight(.ultraLight)
Text("weight Sample").fontWeight(.medium)
Text("weight Sample").fontWeight(.heavy)
他にも.thin・.lightなど用意されています

下線
Text("under line Sample")
.underline()

行間・字間
Text("multi line\ntext\nSample")
.lineSpacing(16)

Text("character spacling Sample")
.tracking(20)

最大行数
Text("multi line\ntext\nSample")
.lineLimit(2)


