ColorSetの使い方
2021年03月09日

ColorSetに色を追加する
色を追加する
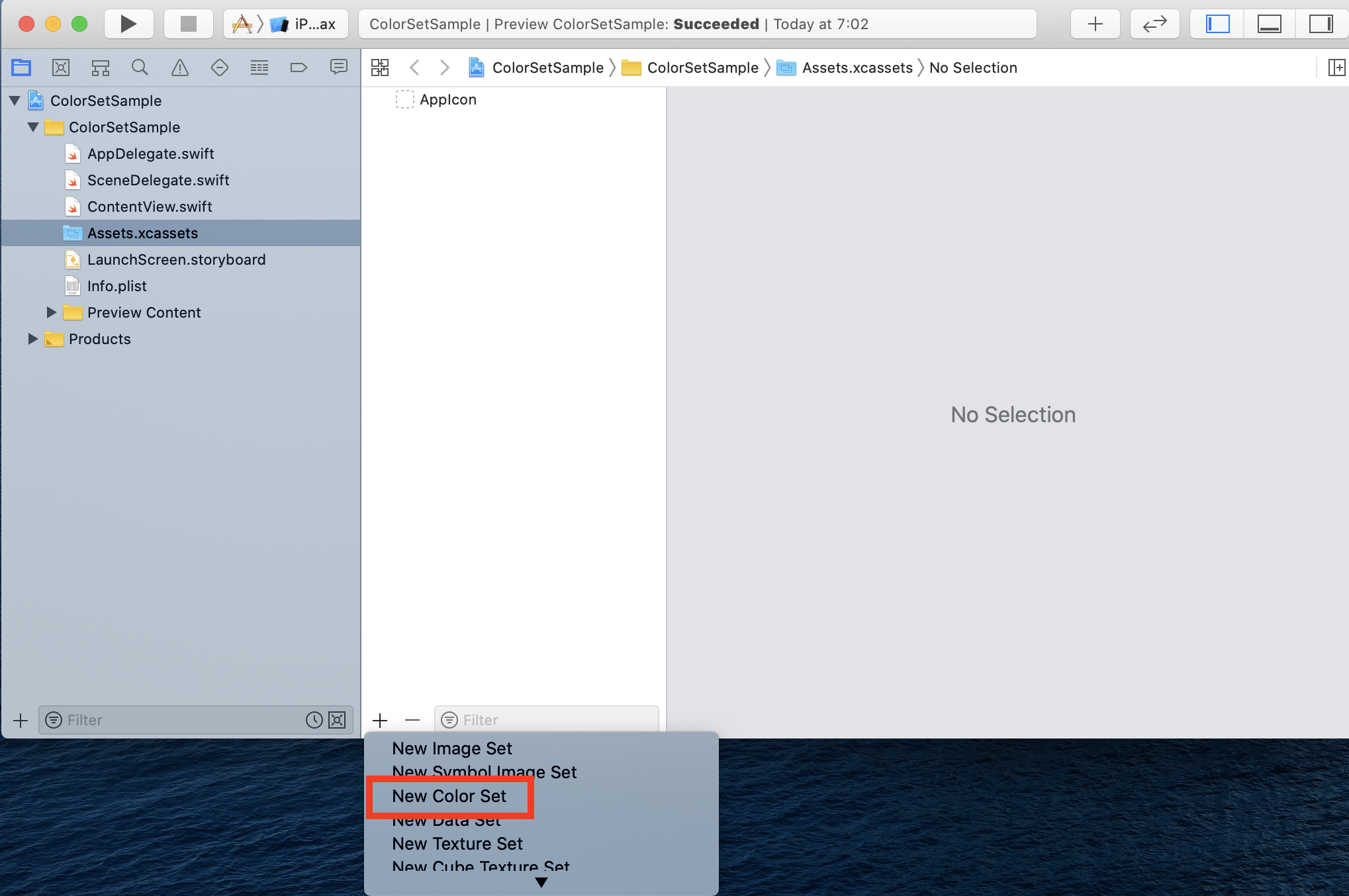
Assets.xcassets を選択し、下にある「+」ボタンから「New Color Set」を選択

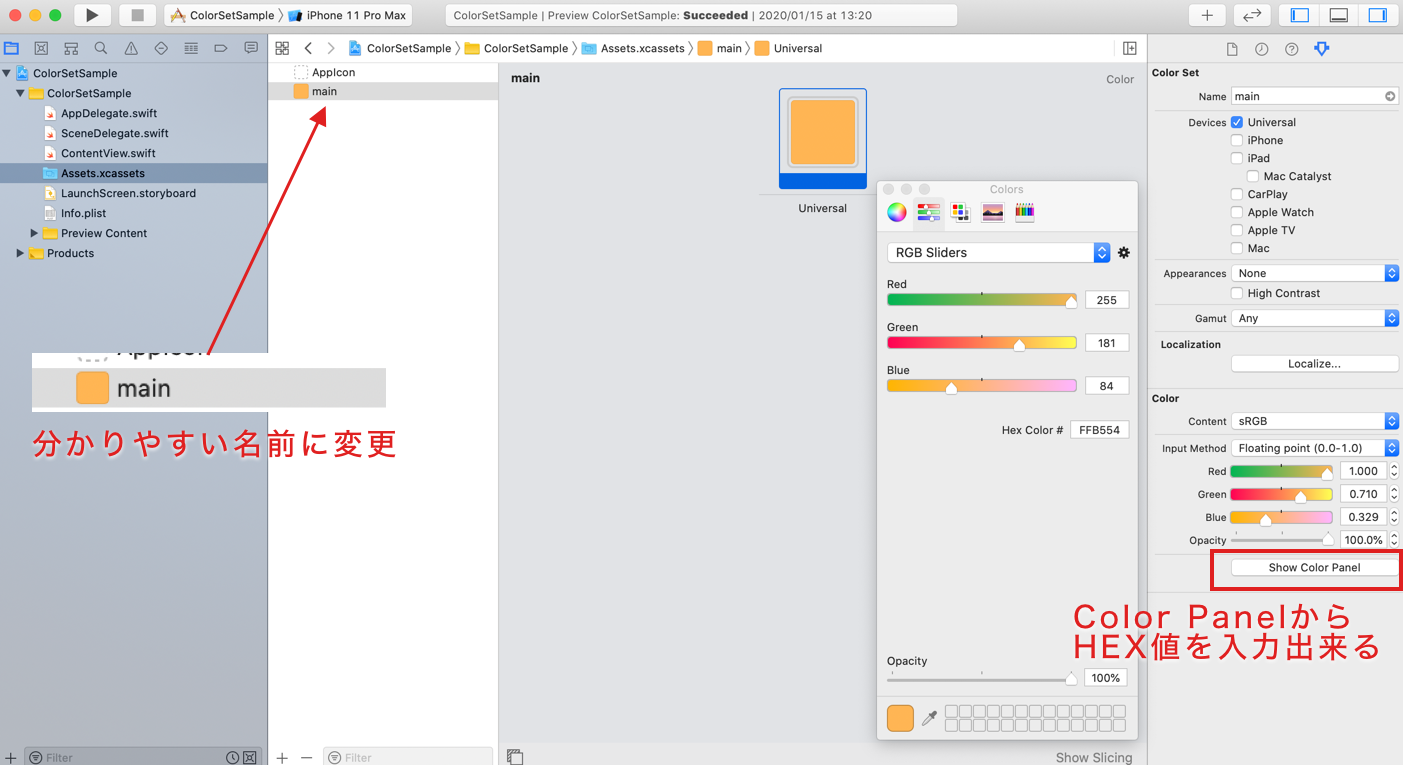
Color Setに対し分かりやすい名前を付け、色を設定
「Show Color Panel」からhex値も設定出来ます

色を使う
Color Setに設定した名前を Color() の引数に文字列として設定する事でその色を呼び出す事が出来ます。
struct ContentView: View {
var body: some View {
Text("Hello, World!")
.foregroundColor(Color("main"))
}
}

Dark modeに対応する
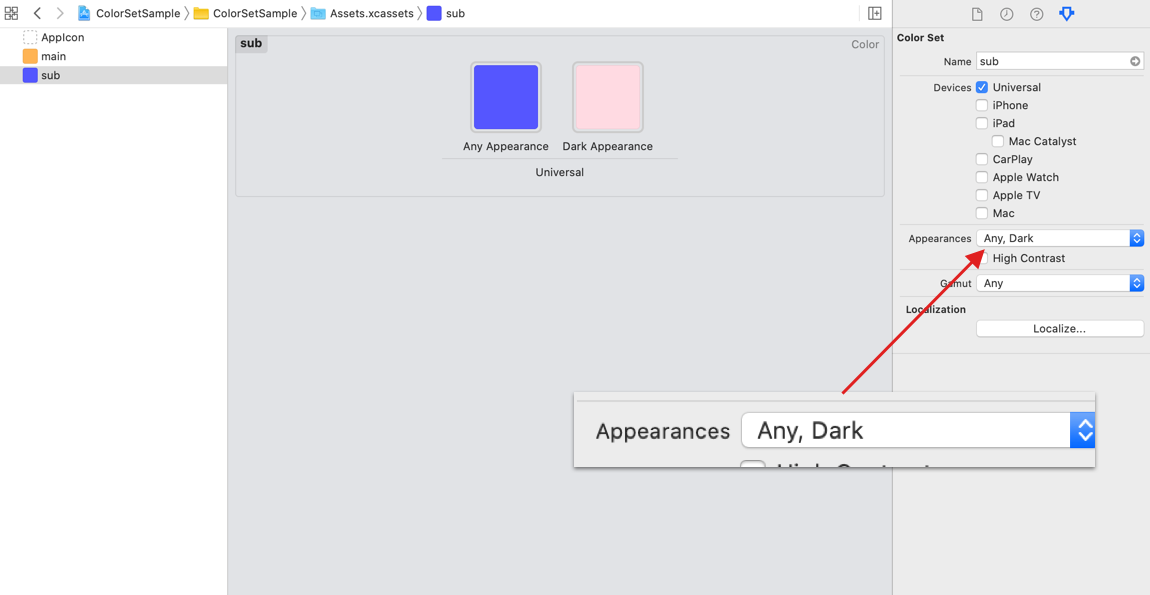
Color Set の「Appearance」から Any, Dark を選択し、Dark mode時の色を設定

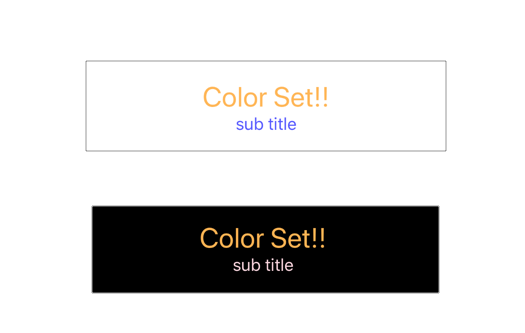
あとは同じように色をコードで指定すれば端末のモードに応じて色が変わります
struct ContentView: View {
var body: some View {
NavigationView {
VStack {
Text("Color Set!!")
.foregroundColor(Color("main"))
.font(.title)
Text("sub title")
.foregroundColor(Color("sub"))
}
}
}
}

Extensionを定義する
ColorのExtensionを定義すると呼び出しやすく出来ます
Color.swift
import SwiftUI
extension Color {
static let main = Color("main")
static let sub = Color("sub")
}
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
VStack {
Text("Color Set!!")
.foregroundColor(Color.main)
.font(.title)
Text("sub title")
.foregroundColor(Color.sub)
}
}
}
}

