SwiftUIでカスタムフォントを使う
2021年03月09日

使用したいフォントをプロジェクトに設定する事で様々なフォントを使用する事が出来るようになります。
設定を行った後は以下のように記述します
Text("Hello, World!")
.font(.custom("font-name", size: font-size))
// ex:
Text("Hello, World!")
.font(.custom("Selima", size: 60))

フォントの設定方法
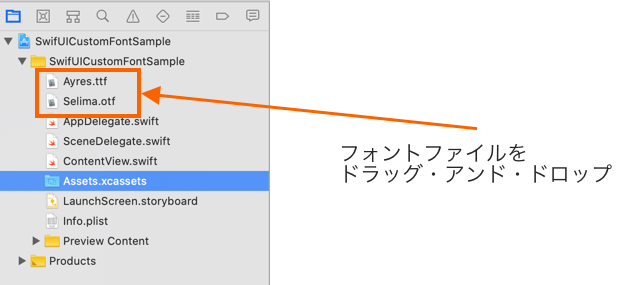
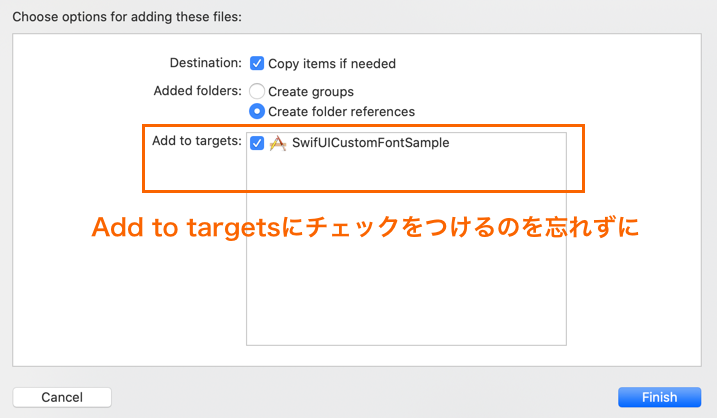
フォントファイルをプロジェクトに紐付ける


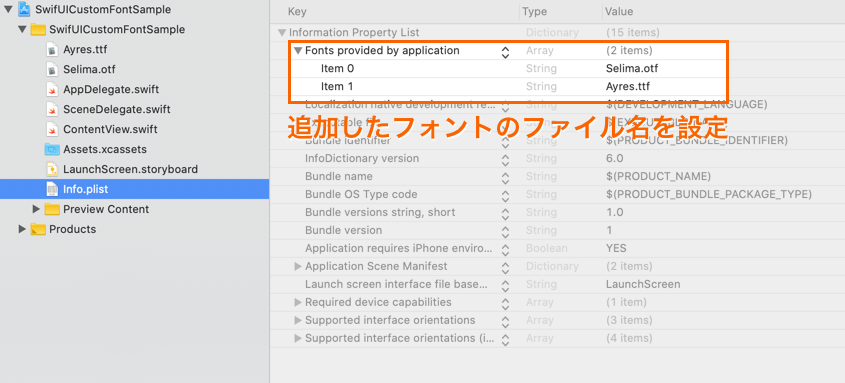
info.plistでフォントの設定を行う
「info.plist」に Fonts provided by application を追加

プロジェクトで使用する
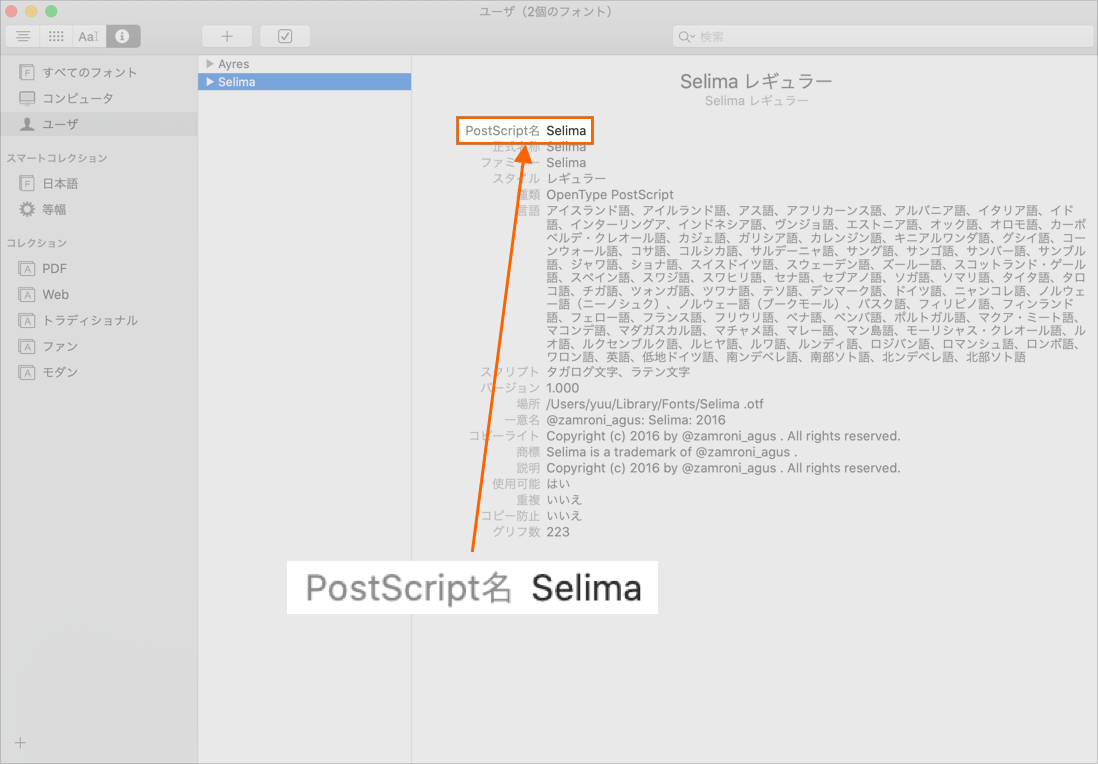
Mac内のフォントを管理するアプリ「Font Book」を使用しPostScript名を調べます。

PostScript名 をSwiftUI上で指定します
Text("SwiftUI")
.font(.custom("Selima", size: 60))
Text("custom font sample")
.font(.custom("Ayres", size: 40))

extensionを使う
extensionを使うとフォント名を毎回指定しなくて済み便利です
extension Font {
static func mainFont(size: CGFloat) -> Font {
return Font.custom("Selima", size: size)
}
}
Text("Hello, World!")
.font(Font.mainFont(size: 60))

