SwiftUIのプレビューでDark modeを確認する
2021年03月09日

Previewでdark modeの確認をする際以下のように書きます
static var previews: some View {
ContentView().colorScheme(.dark)
}
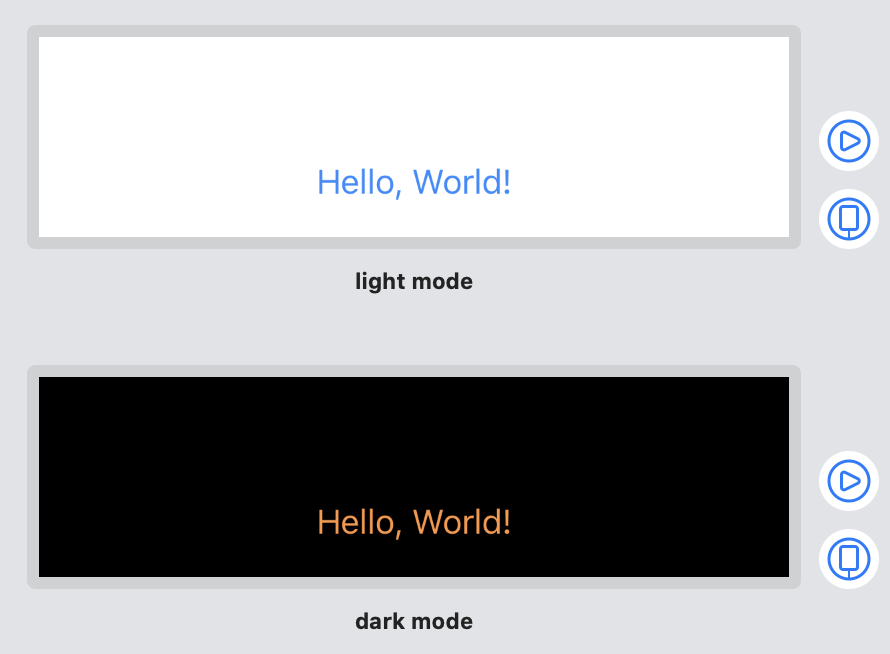
そのため以下のように定義する事で light mode/dark mode を比較する事が出来ます
static var previews: some View {
Group {
ContentView()
.previewLayout(.fixed(width: 375, height: 100))
.colorScheme(.light)
.previewDisplayName("light mode")
ContentView()
.previewLayout(.fixed(width: 375, height: 100))
.colorScheme(.dark)
.previewDisplayName("dark mode")
}
}

背景をdark modeのように暗くする
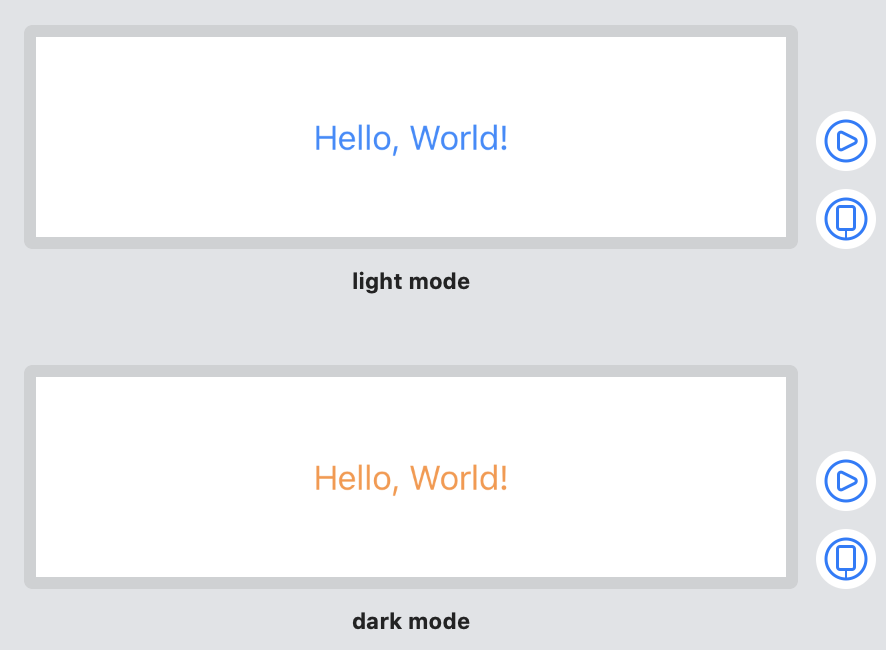
iPhoneでdark modeにすると背景色が黒くなりますが、 .colorScheme(.dark) を指定するだけでは背景色が暗くなりません。
この問題は NavigationView でラップする事で解消します。
static var previews: some View {
Group {
NavigationView {
ContentView()
}
.previewLayout(.fixed(width: 375, height: 100))
.colorScheme(.light)
.previewDisplayName("light mode")
NavigationView {
ContentView()
}
.previewLayout(.fixed(width: 375, height: 100))
.colorScheme(.dark)
.previewDisplayName("dark mode")
}
}

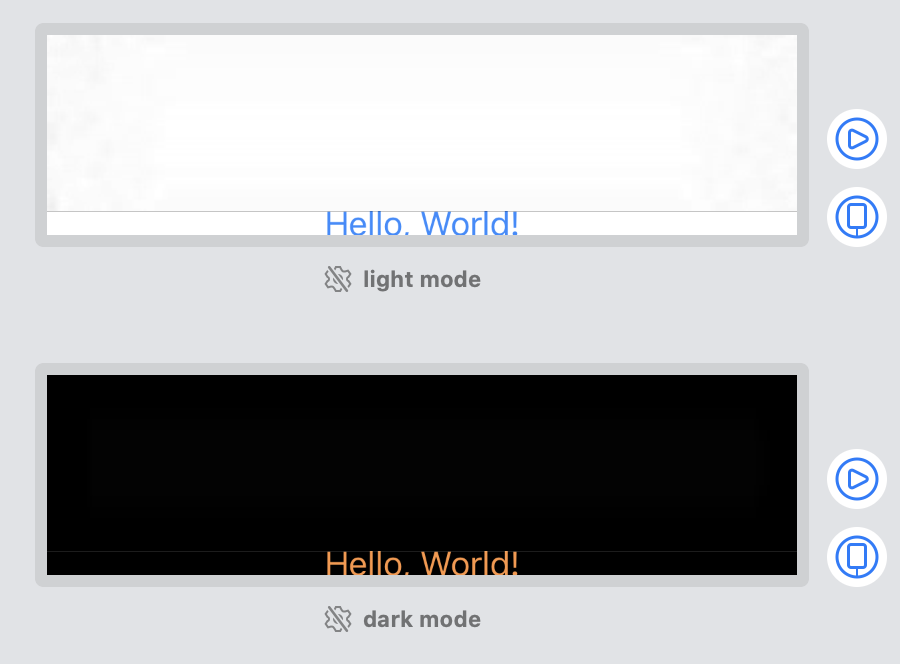
ただし上記画像のようにnavigationBarとstatusBarの高さがプラスされて表示されてしまうため、
以下のようにnavigationTitleを設定せずに、navigationBarHidden(true)を設定する事で微調整する事が出来ます
static var previews: some View {
Group {
NavigationView {
ContentView()
.navigationBarTitle("")
.navigationBarHidden(true)
}
.previewLayout(.fixed(width: 375, height: 100))
.colorScheme(.light)
.previewDisplayName("light mode")
NavigationView {
ContentView()
.navigationBarTitle("")
.navigationBarHidden(true)
}
.previewLayout(.fixed(width: 375, height: 100))
.colorScheme(.dark)
.previewDisplayName("dark mode")
}
}