NavigationViewの使い方
2021年03月09日

UIKitではUINavigationViewControllerとpush()を使って画面遷移を行っていたものをSwiftUIでは NavigationView・NavigationLinkを使って表現します
基本的な使い方
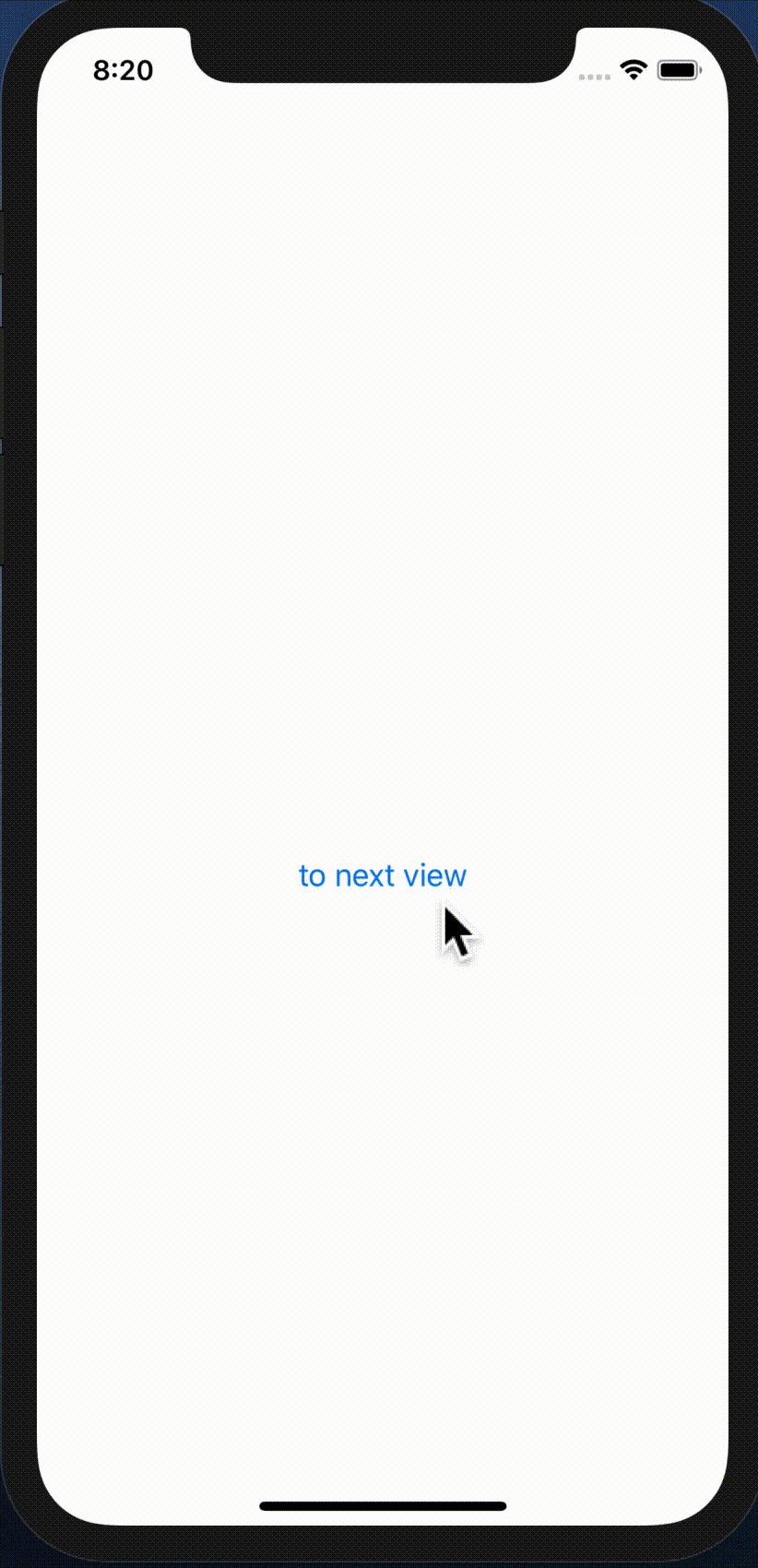
NavigationViewを使いたいViewのコンポーネント全体を NavigationView で囲みます
// before
struct ContentView: View {
var body: some View {
Text("to next view")
}
}
// after
struct ContentView: View {
var body: some View {
NavigationView {
Text("to next view")
}
}
}
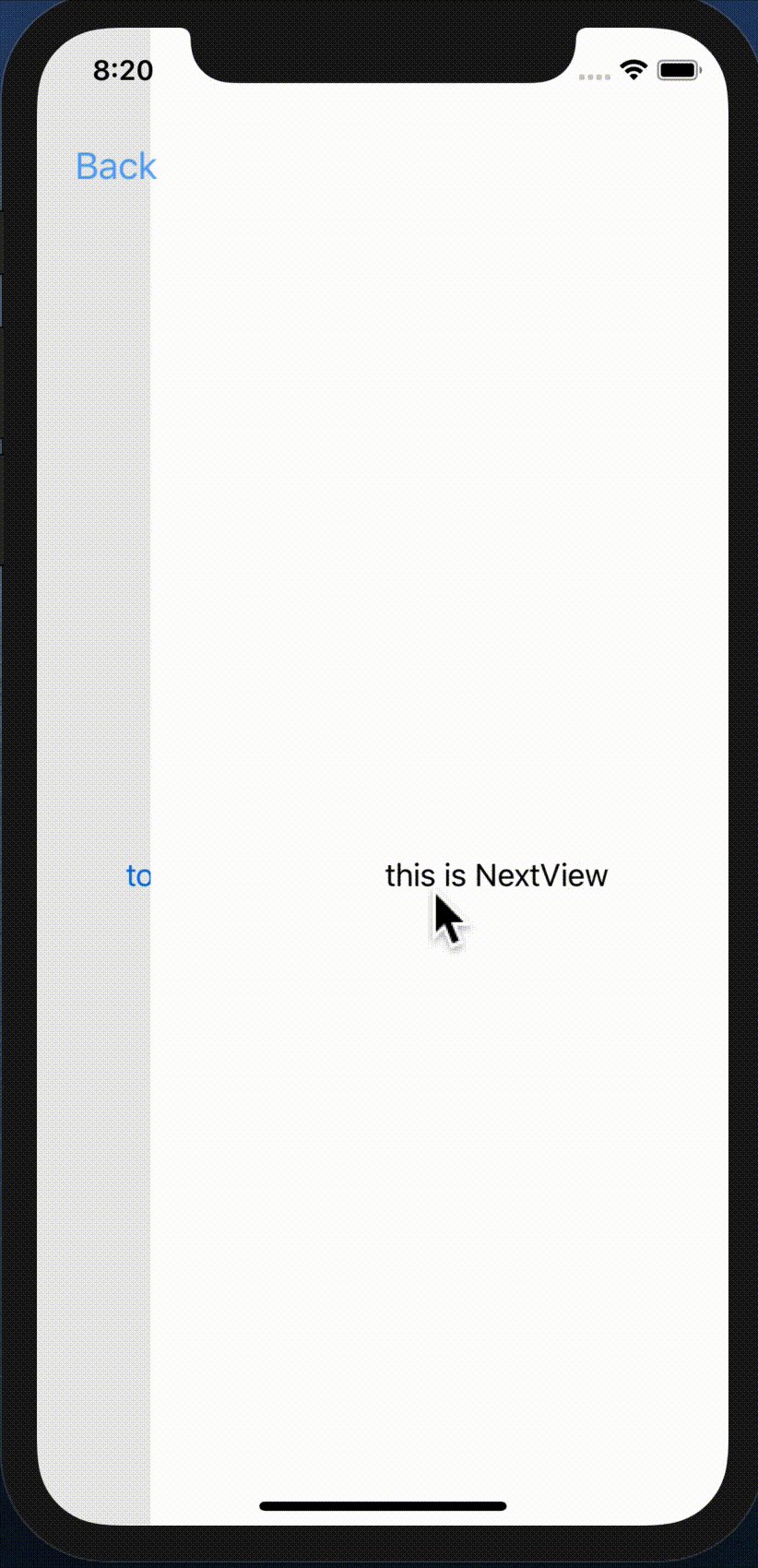
遷移先の画面を用意します
// NextView.swift
struct NextView: View {
var body: some View {
Text("this is NextView")
}
}
タップした際に遷移を行うオブジェクトを NavigationLink で囲み、 destination: に遷移先の画面を指定します
// ContentView.swift
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink(destination: NextView()) {
Text("to next view")
}
}
}
}

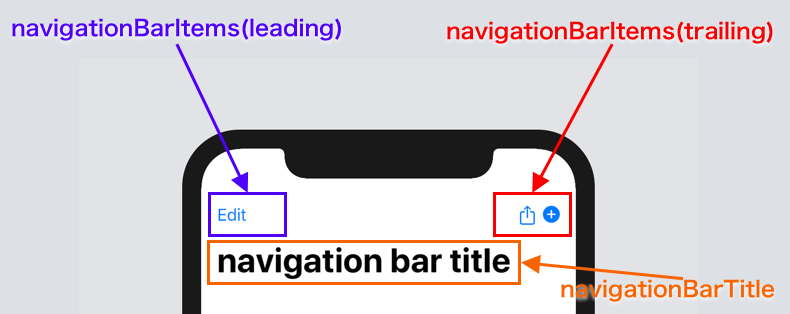
それぞれの名称
NavigationViewには大きく2つ指定出来るものがあります
- NavigationBarTitle
- NavigationBarItems
- leading・・左側に配置するアイテム
- trailing・・右側に配置するアイテム

NavigationBarTitle
navigationBarTitle NavigationBarItems 共通の注意点ですが、 NavigationView でラップしているコンポーネントに対して指定する必要があります。
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink(destination: NextView()) {
Text("to next view")
}
.navigationBarTitle("navigation bar title")
}
}
}

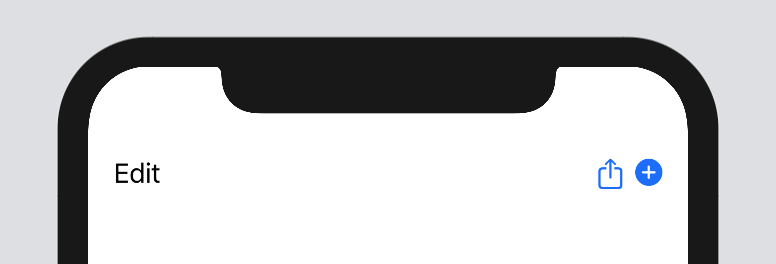
NavigationBarItems
navigationBarItems の leading・trailing にはViewを継承したコンポーネントを渡す事が出来ます。
また横並びに表示させたい場合は HStack を使う事で表現出来ます。
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink(destination: NextView()) {
Text("to next view")
}
.navigationBarItems(
leading: Text("編集"),
trailing: HStack {
Button(action: { print("tap square.and.arrow.up") }) {
Image(systemName: "square.and.arrow.up")
}
Button(action: { print("tap plus.circle.fill") }) {
Image(systemName: "plus.circle.fill")
}
}
)
}
}
}

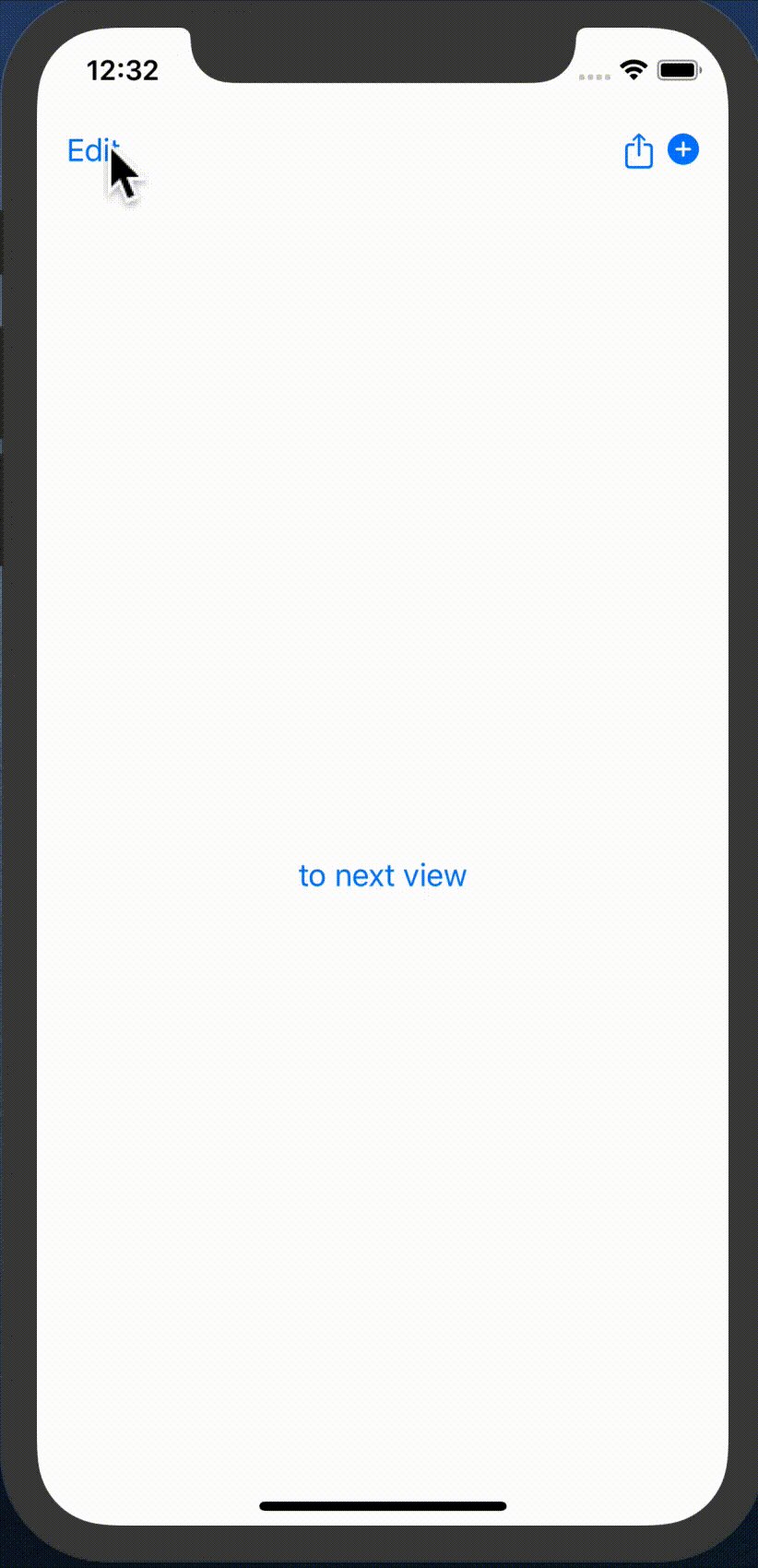
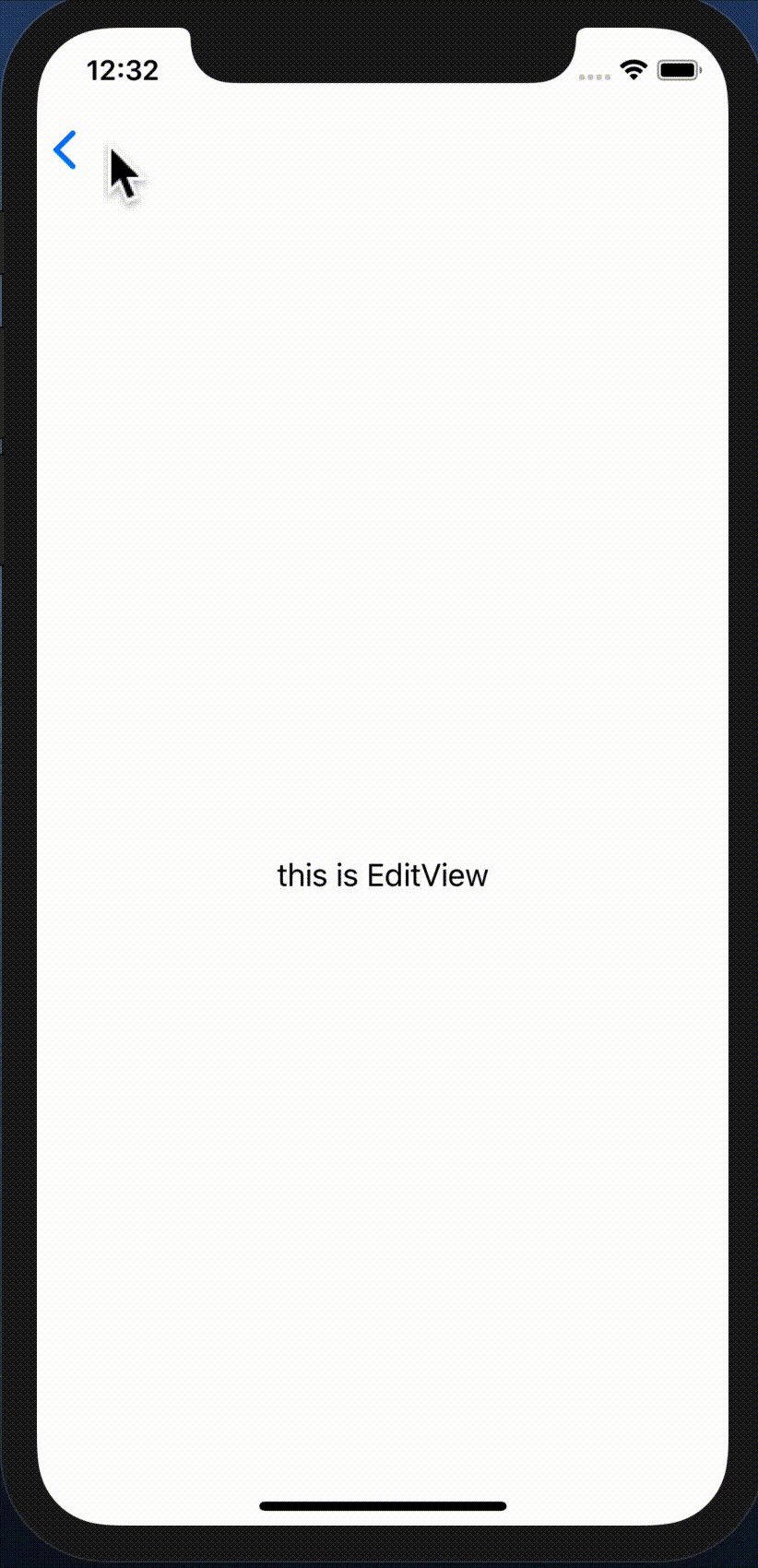
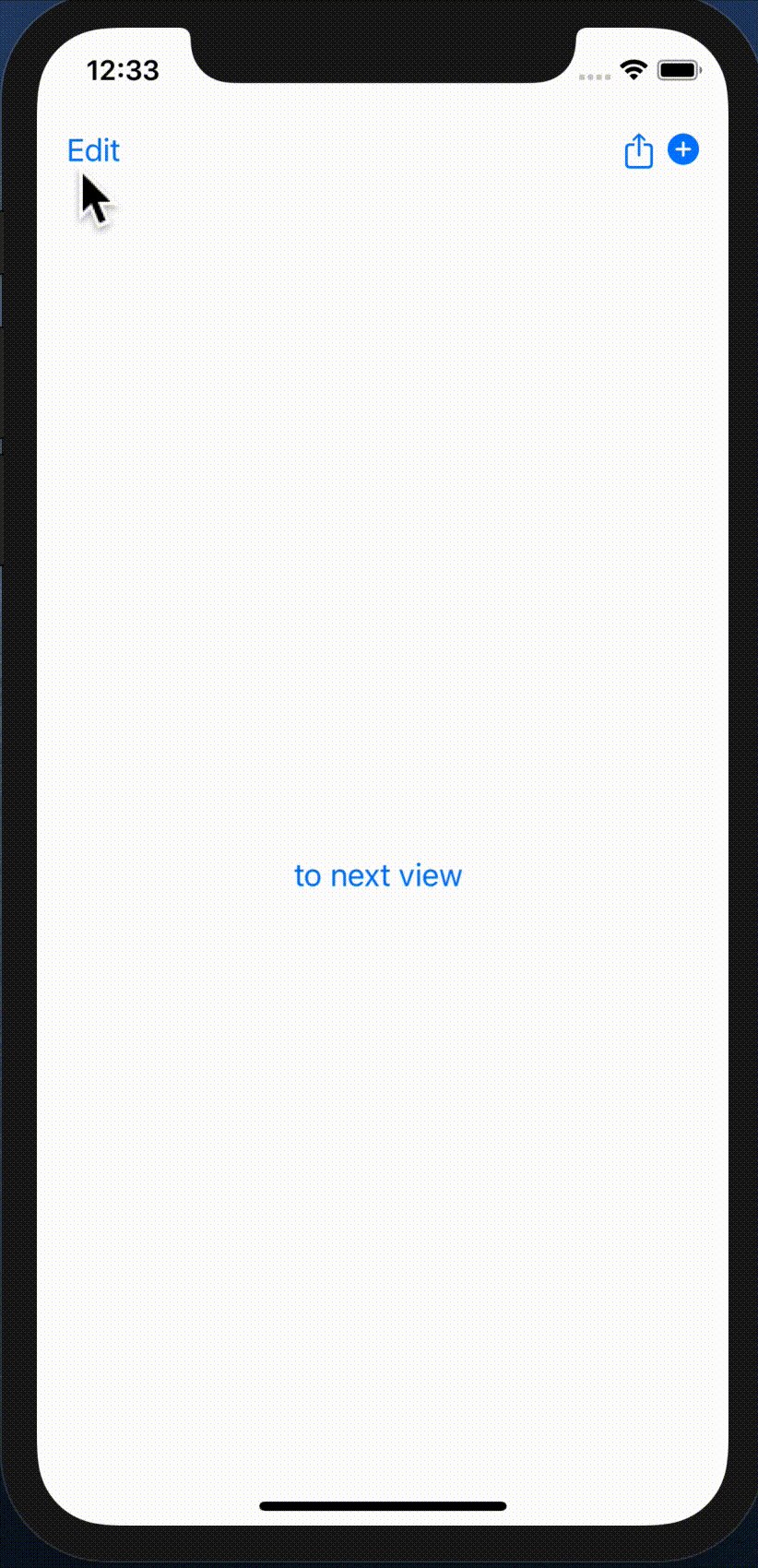
NavigationBarItemをタップした際に画面遷移を行う場合もNavigationLinkを使用します。
// EditView.swift
import SwiftUI
struct EditView: View {
var body: some View {
Text("this is EditView")
}
}
// ContentView.swit
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink(destination: NextView()) {
Text("to next view")
}
.navigationBarItems(
leading: NavigationLink(destination: EditView()) {
Text("Edit")
},
trailing: HStack {
Button(action: { print("tap square.and.arrow.up") }) {
Image(systemName: "square.and.arrow.up")
}
Button(action: { print("tap plus.circle.fill") }) {
Image(systemName: "plus.circle.fill")
}
}
)
}
}
}

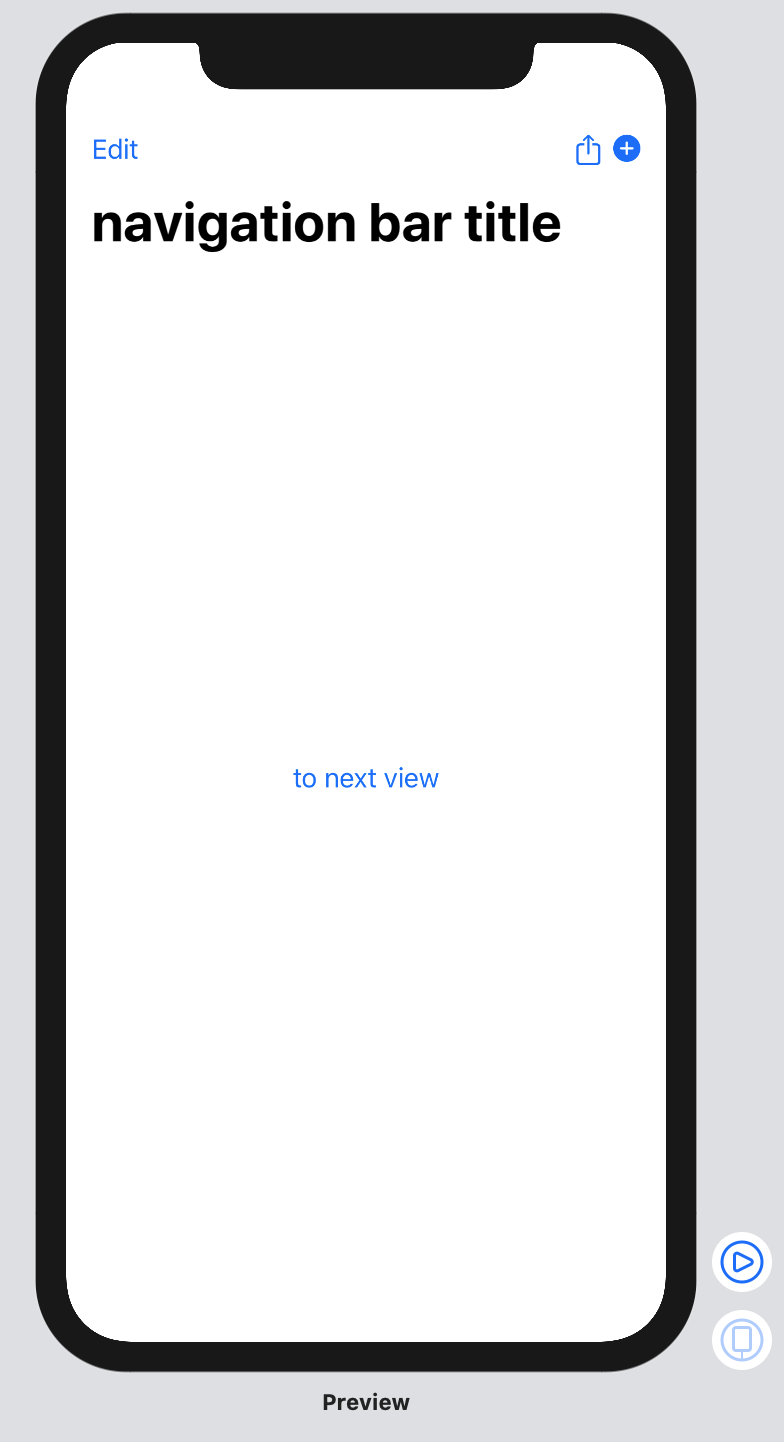
組み合わせて表示する
navigationBarTitle NavigationBarItems どちらも使用すると以下のようになります。
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink(destination: NextView()) {
Text("to next view")
}
.navigationBarTitle("navigation bar title")
.navigationBarItems(
leading: NavigationLink(destination: EditView()) {
Text("Edit")
},
trailing: HStack {
Button(action: { print("tap square.and.arrow.up") }) {
Image(systemName: "square.and.arrow.up")
}
Button(action: { print("tap plus.circle.fill") }) {
Image(systemName: "plus.circle.fill")
}
}
)
}
}
}