SwiftUIのImageを使う
2021年03月09日

画像を設定する
SF Symbolsを使う
systemName: の後に表示したいアイコン名を文字列で指定
Image(systemName: "calendar.badge.plus")

SF Symbolsの画像は色を変更する事も可能
Image(systemName: "calendar.badge.plus")
.foregroundColor(.blue)

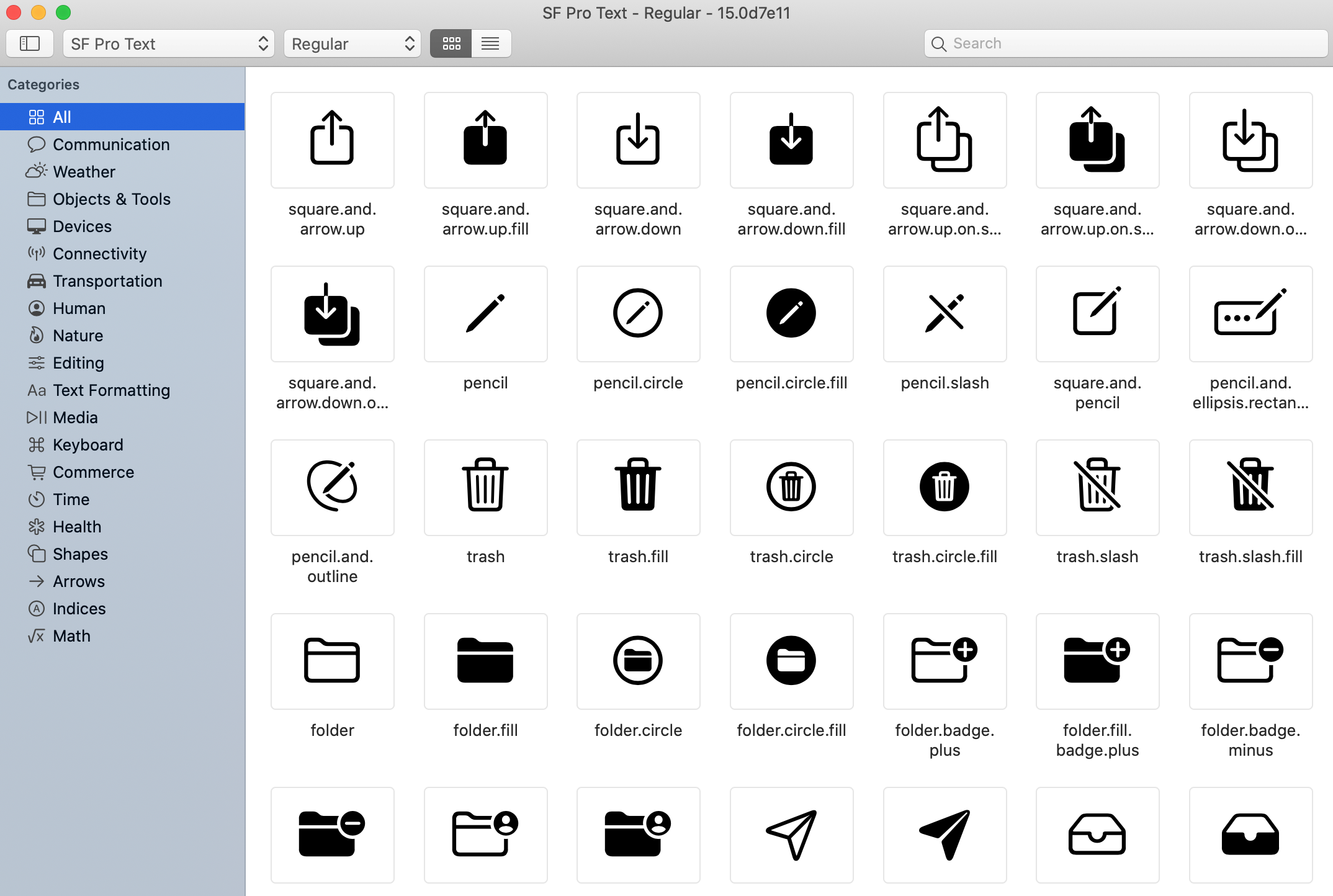
SF Symbolsのアイコンを調べるにはMac用のSF Symbolsアプリを利用すると便利


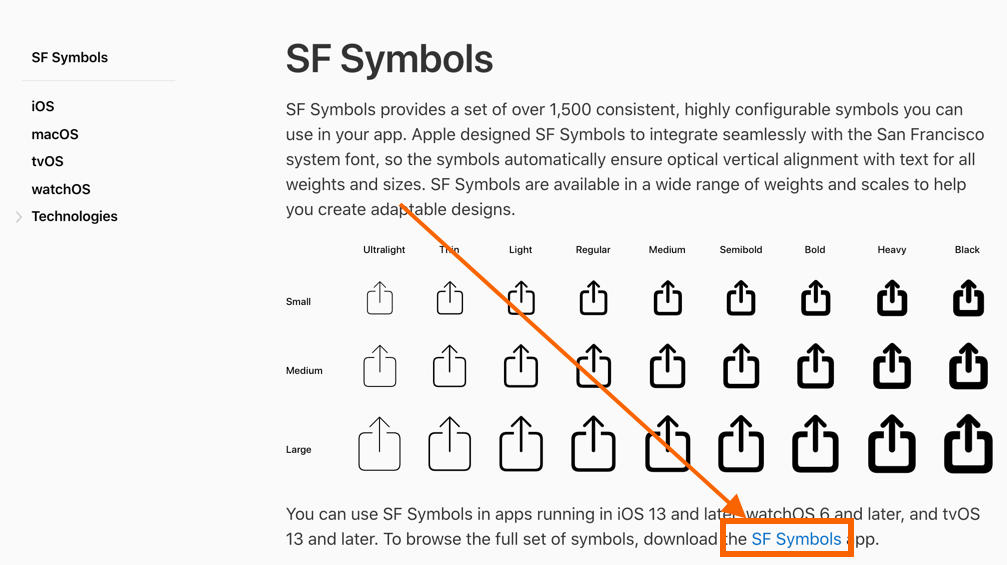
SF SymbolsのMac用アプリはこちらのサイトのリンクからDL可能

Assetsを使う
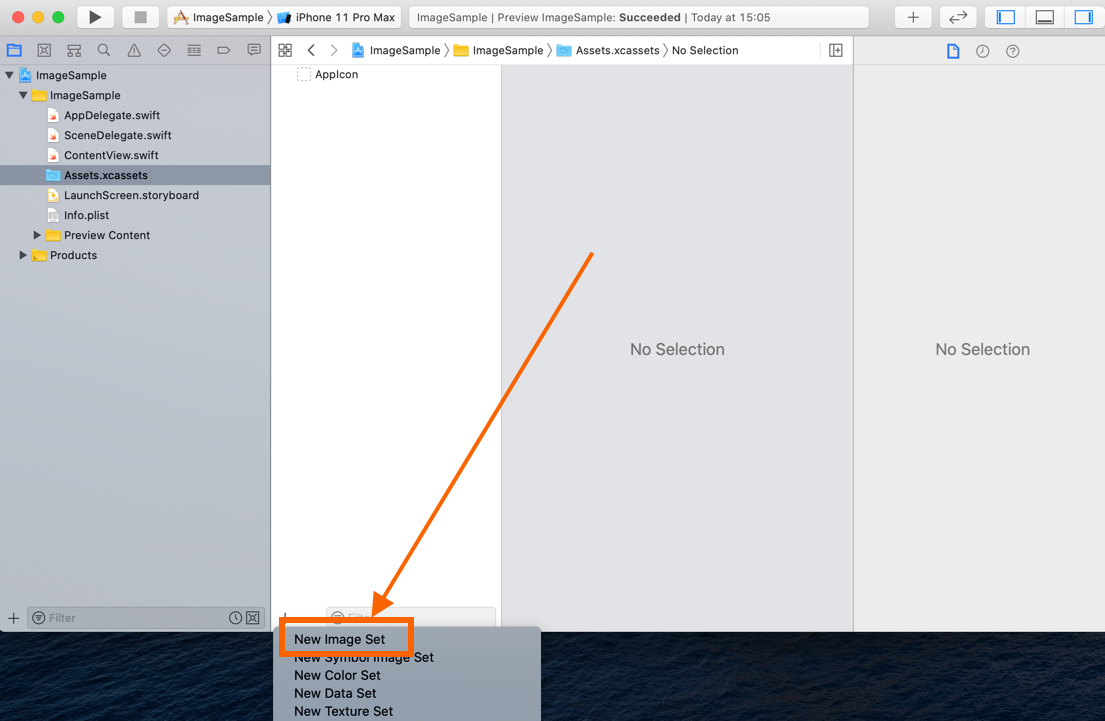
Assets.xcassetsで「New Image Set」を作成

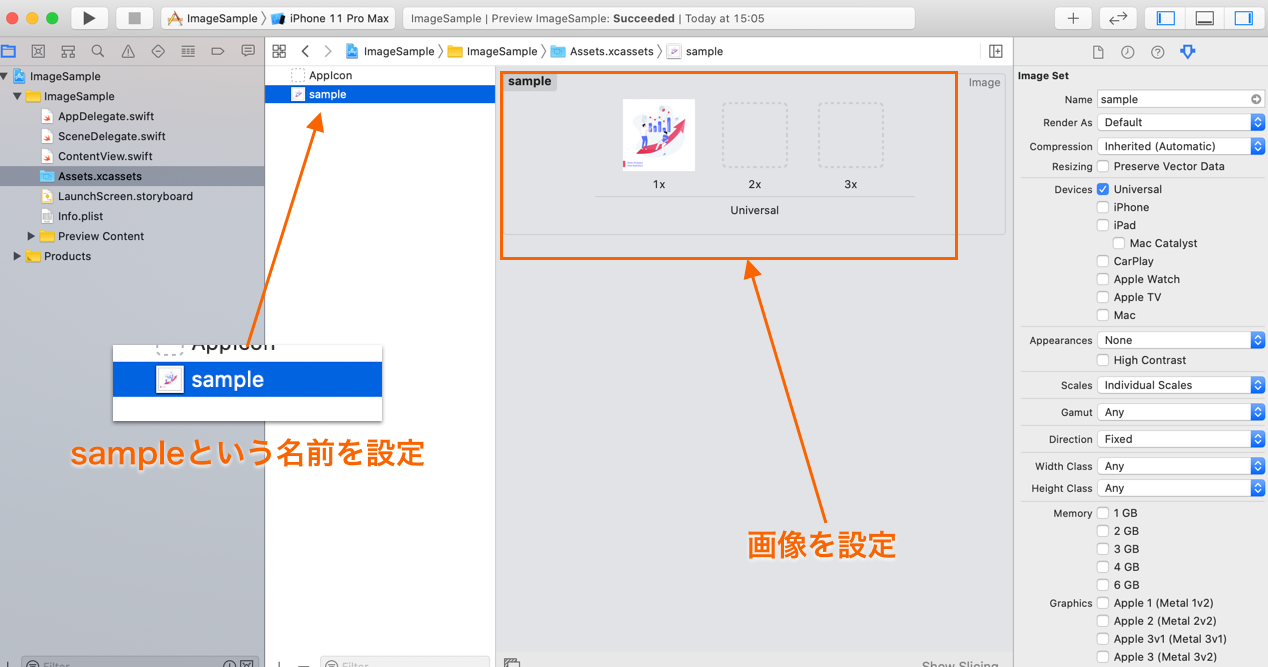
Image Setに名前と画像を設定
ここでは「sample」という名前を指定していますが、好きな名前を付けて問題ありません

必要に応じて 2x・3x の画像も設定します
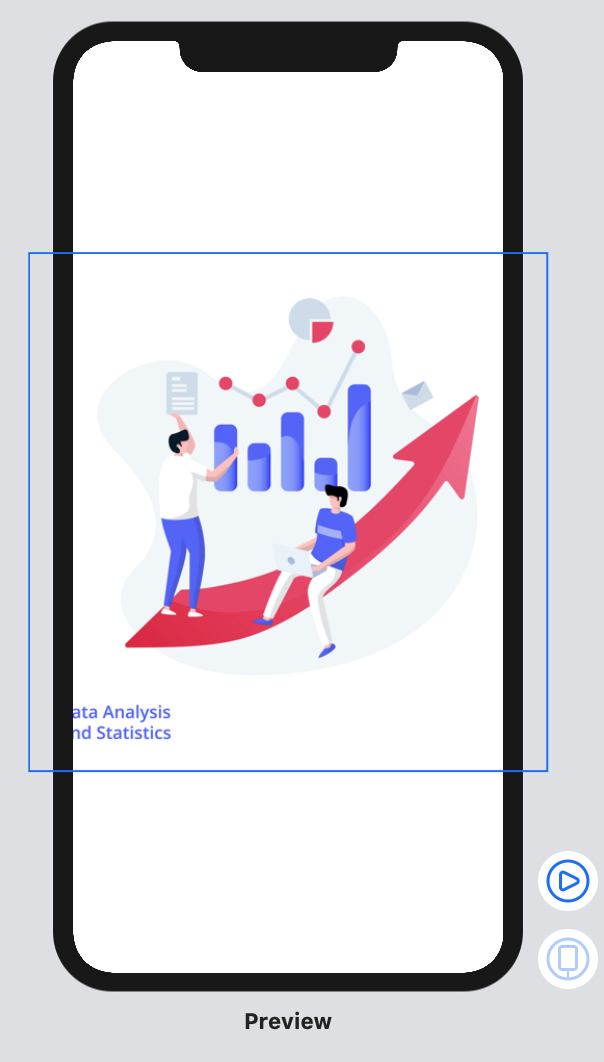
Image()に「Image Set」で付けた名前を文字列として渡します
Image("sample")
後述する resizable() 等の設定を行っていないため画面からはみ出していますが、表示自体は問題なく出来ます

UIImageを使う
今までUIKitを使っていたプロジェクトやUIImageを使うようなライブラリを使っていた場合、UIImageを使いたい場面があります。
使い方は簡単で uiImage: の後に UIImage を渡してあげれば表示されます
Image(uiImage: UIImage(named: "sample") ?? UIImage())
表示サイズ
表示サイズを変更する場合、必ず resizable() を指定する必要があります
Image("sample")
.resizable()
.frame(width: 250, height: 250)

画像の比率を保って表示する
scaledToFit() を使用
後に指定している frame() の width や height に応じ比率を保ったまま表示されます
//使っている画像の比率が1:1のため、width:250, height:250 と同じ結果に
Image("sample")
.resizable()
.scaledToFit()
.frame(width: 250)

アスペクト比を指定する
aspectRatio() を使用
aspectRatio() の第一引数が 幅:高さ の比率を表しています。
以下の指定の場合 幅:高さ の比率が 0.5:1 の比率になります。
そのため width:height = 250:500 というサイズ指定になります。
Image("sample")
.resizable()
.frame(width: 250)
.aspectRatio(0.5, contentMode: .fit) //w:h = 250:500

逆に以下のようにすると幅:高さ の比率が 2:1 の比率になり、
width:height = 300:150 というサイズ指定になります。
Image("sample")
.resizable()
.frame(width: 300)
.aspectRatio(2, contentMode: .fit) //w:h = 300:150

様々な表示方法
表示の加工を分かりやすくするため以下の画像を使用します
Image("cat")
.resizable()
.scaledToFit()
.frame(width: 300)

角丸
Image("cat")
.resizable()
.scaledToFit()
.frame(width: 300)
.cornerRadius(30)

丸く切り抜く
Image("cat")
.resizable()
.scaledToFit()
.frame(width: 300)
.clipShape(Circle())

枠と影
Image("cat")
.resizable()
.scaledToFit()
.frame(width: 300)
.clipShape(Circle())
.overlay(
Circle().stroke(Color.white, lineWidth: 4))
.shadow(radius: 10)


